
Core Web Vitals and Impact on SEO
In today’s digital world, where competition is intense and user expectations are higher than ever, businesses and website owners need to focus on both website performance and user experience.
A key factor in a website’s success is its ability to deliver fast, responsive, and stable pages for users.
Google, the largest search engine globally, understands this and has introduced a set of metrics called Core Web Vitals to assess and enhance the user experience on a webpage.
These metrics emphasize crucial elements like page loading speed, interactivity, and visual stability, which significantly impact how users view and engage with a website.
Core Web Vitals are vital for providing an excellent user experience and play a critical role in a website’s search engine optimization (SEO) strategy.
What Are Core Web Vitals?

Core Web Vitals are a set of performance metrics created by Google to evaluate how well a website delivers a positive user experience.
These metrics focus on three essential aspects of that experience:
– Largest Contentful Paint (LCP) – Assesses loading performance.
– First Input Delay (FID) – Evaluates interactivity.
– Cumulative Layout Shift (CLS) – Measures visual stability.
Google utilizes these metrics to determine how effectively a webpage offers a fast, responsive, and stable experience.
Each metric has a defined threshold indicating good performance and offers insights on how to enhance website performance to achieve these standards.
1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) gauges the time it takes for the largest visible element on a webpage to load, whether that’s an image, video, or a significant block of text.
LCP matters because it shows how quickly users can access meaningful content, which is essential for their overall experience.
A high LCP score suggests that users are waiting too long to see the key content on the page, potentially harming their satisfaction.
Ideal LCP Score:
Google considers an LCP score of 2.5 seconds or less to be good.
Any LCP above 2.5 seconds but below 4.0 seconds is considered to need improvement, and anything over 4.0 seconds is poor.
Key Factors That Affect LCP:
- Slow server response times: A slow server response can delay the delivery of content, especially if the server is hosting large images or media.
- Render-blocking JavaScript and CSS: Scripts and stylesheets that block the rendering of content can slow down LCP.
- Client-side rendering: Web applications that use client-side rendering (where JavaScript is responsible for generating HTML) can increase LCP if not optimized.
How to Improve LCP:
- Optimize images and videos: Ensure that media files are compressed and loaded efficiently. Using formats like WebP can reduce load times without compromising quality.
- Use a Content Delivery Network (CDN): CDNs help deliver content from the nearest server to the user, reducing latency and speeding up load times.
- Optimize server performance: Improve server response times and use caching to speed up the delivery of content.
- Minimize render-blocking resources: Avoid unnecessary JavaScript and CSS that prevent content from rendering quickly.
Additional LCP Improvement Tips:
- Lazy loading: Implement lazy loading for non-critical images and videos so that they only load when they are about to enter the viewport, reducing the initial load time.
- Preload key fonts and resources: Preload critical resources, like fonts or key images, to ensure they are available as soon as needed for rendering.
2. First Input Delay (FID)
First Input Delay (FID) measures how long it takes for a webpage to respond after a user’s initial interaction, like clicking a link or button.
A low FID is important because it shows that the website reacts quickly to user actions, which is vital for a good user experience.
When a page has a high FID, users might face delays when trying to interact, leading to frustration and a negative view of the site.
Ideal FID Score:
Google considers an FID score of 100 milliseconds or less to be good.
An FID between 100 and 300 milliseconds is seen as needing improvement, while anything over 300 milliseconds is considered poor.
Key Factors That Affect FID:
- Heavy JavaScript execution: Large or inefficient JavaScript files can delay the browser’s ability to respond to user input.
- Long main-thread tasks: When the browser is busy executing long-running tasks, it can block user interactions, resulting in a higher FID.
- Multiple third-party scripts: External scripts (e.g., ads, social media integrations) can delay interaction readiness.
How to Improve FID:
- Optimize JavaScript: Minimize, defer, or asynchronously load JavaScript to reduce the impact on page interactivity.
- Reduce third-party scripts: Limit the use of external scripts that can increase JavaScript execution time and delay interactivity.
- Split long tasks into smaller chunks: Break down large tasks into smaller, non-blocking tasks that allow the browser to respond to user input more quickly.
- Use web workers: Offload JavaScript tasks to a web worker to prevent them from blocking the main thread.
Additional FID Improvement Tips:
- Minimize the use of heavy libraries and frameworks: Use lightweight JavaScript libraries and frameworks that don’t introduce unnecessary bloat.
- Prioritize interactive elements: Load critical interactive elements, such as buttons or form fields, as early as possible to ensure users can interact with the page immediately.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how visually stable a page is during its loading phase.
A page with high CLS means that elements, such as images or text, shift around as the page loads, causing the user to experience unexpected layout changes.
This can be frustrating for users, especially if they try to click on something but the layout shifts and their click goes elsewhere.
Ideal CLS Score:
Google considers a CLS score of 0.1 or less to be good. Anything between 0.1 and 0.25 is considered need improvement, while scores above 0.25 are poor.
Key Factors That Affect CLS:
- Images without dimensions: When images or videos are added without specifying their dimensions, the browser cannot allocate enough space, leading to layout shifts as these elements load.
- Web fonts: If web fonts are not loaded properly, it can cause text to shift when the font is finally loaded.
- Ads and dynamic content: Elements that load late or shift positions can cause instability.
How to Improve CLS:
- Specify size for images and videos: Always specify the width and height for images and videos to reserve space on the page.
- Preload fonts: Use the font-display: swap property to ensure that text is rendered using a fallback font until the web font is fully loaded.
- Avoid inserting content above existing content: Ensure that dynamically inserted content (such as ads or pop-ups) doesn’t push existing content around.
How to Measure and Monitor Core Web Vitals?
Google provides several tools to help website owners measure and monitor their Core Web Vitals scores:
Monitoring and measuring your website’s Core Web Vitals is crucial for ensuring you meet the necessary performance standards.
Luckily, Google offers several tools to help you track your website’s performance and identify areas for improvement. Here are some of the most effective tools for measuring Core Web Vitals:
Google PageSpeed Insights

Google PageSpeed Insights is a free tool that provides comprehensive reports on your website’s Core Web Vitals performance.
It assesses how your site performs on both mobile and desktop devices and offers actionable suggestions for improvement.
This tool pinpoints specific issues that impact page speed, loading times, and user experience, enabling you to optimize your site for enhanced performance.
Along with Core Web Vitals metrics, it also provides recommendations for boosting your site’s overall speed.
Google Search Console
Google Search Console features a Core Web Vitals report that gives you valuable insights into your site’s performance based on real-world user data.
This tool presents performance metrics for both desktop and mobile devices, drawing from actual users who have visited your site.
The Core Web Vitals report in Search Console categorizes pages as Good, Needs Improvement, or Poor, helping you monitor whether you’re meeting Google’s performance standards.
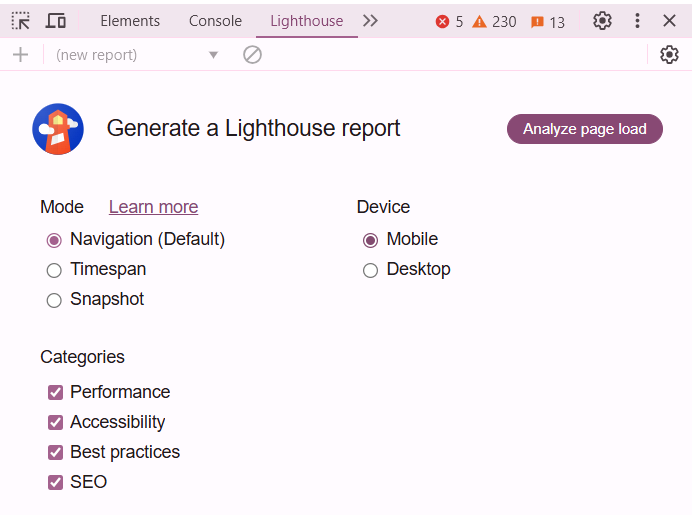
Google Lighthouse

Lighthouse is an open-source tool built into Chrome DevTools that offers a thorough performance analysis of your site.
It generates detailed audits of a web page’s performance, including Core Web Vitals metrics like LCP, FID, and CLS.
Additionally, it provides insights on accessibility, SEO, and best practices, allowing you to optimize not just for speed but also for an improved overall user experience.
Lighthouse is an excellent option for developers seeking detailed information to enhance web performance.
Conclusion:
Core Web Vitals are crucial for ensuring a website provides a fast, responsive, and stable experience for users.
By focusing on metrics like LCP, FID, and CLS, website owners and developers can significantly improve their websites’ user experience and SEO performance.
Prioritizing these performance indicators not only helps in providing a better user experience but also contributes to better visibility in search engine rankings.
As Google continues to refine its algorithms, optimizing Core Web Vitals should be a top priority for any website looking to stay competitive in the digital landscape.